概要 AdmobPlus
前回の記事 Ionic + capacitor + AdmobPlus で広告を表示 で作成したアプリをAppStoreで公開しようと思い、審査をお願いしたところリジェクトされました。。。
リジェクト内容 App Tracking Transparency
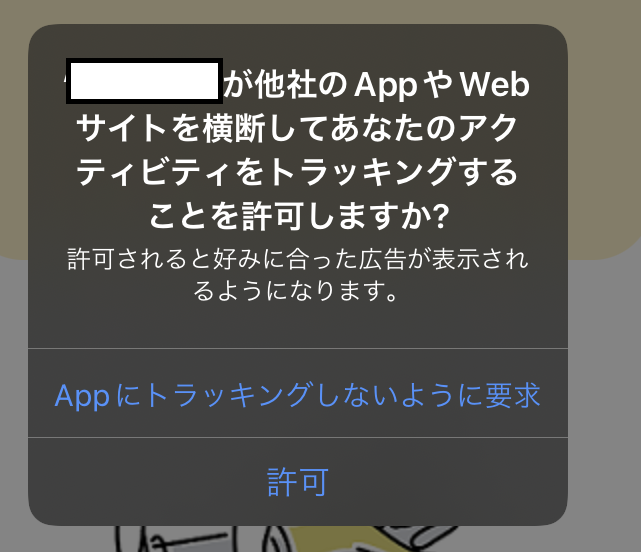
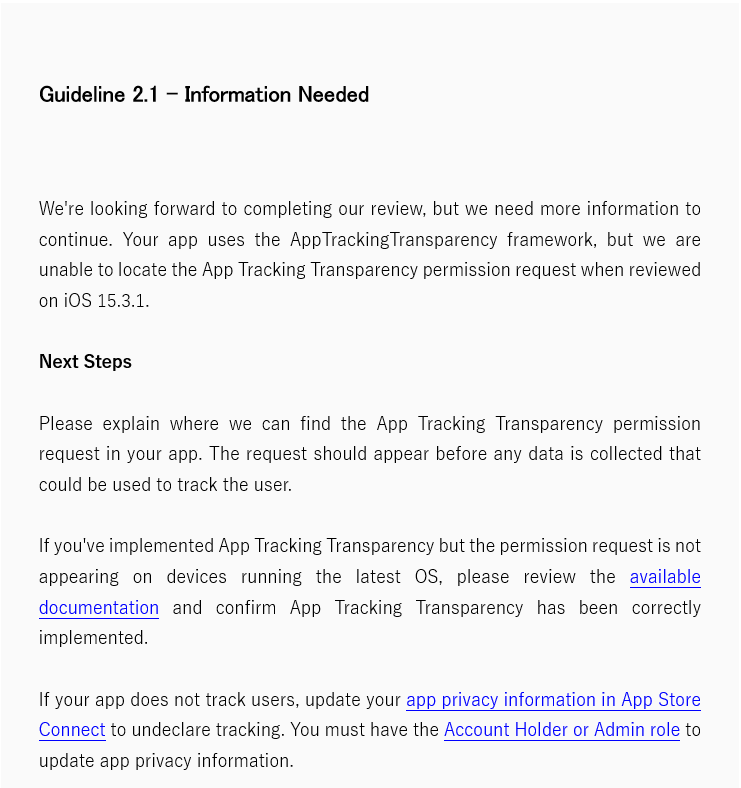
結論から言うと、トラッキング機能がある広告をつけた場合、ユーザにこのアプリはトラッキングを行うけど許可しますか?的なダイアログを表示させないといけなかったみたいです。Appleから送られてきたメールはこんな感じです。

公式の App Tracking Transparency に記載している通りにプログラムコードとinfo.plistを修正しました。
修正点 (app.component.ts) AdmobPlus
AdmobPlus の公式をみてもcapacitorの記載がかなり少ないので、これであっているかわかりませんが、再審査は通ったので問題ないと思います。
import { Component, OnInit } from '@angular/core';
import { Platform } from '@ionic/angular';
import { AdMobPlus, BannerAd, TrackingAuthorizationStatus } from '@admob-plus/capacitor'
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.scss'],
})
export class AppComponent implements OnInit {
constructor(private platform: Platform,) {
}
async ngOnInit() {
await this.platform.ready();
if (this.platform.is('ios')) {
//広告の作成
const banner = new BannerAd({
adUnitId: ca-app-pub-3940256099942544/2934735716, //広告ID(テスト)
});
//広告のトラッキング機能のリクエスト
try {
const result = await AdMobPlus.requestTrackingAuthorization();
if (result.status === TrackingAuthorizationStatus.authorized) {
await banner.load();
}
} catch (error) {
console.error("ERR:" + error);
}
await banner.show();
}
}
}修正点 (info.plist) NSUserTrackingUsageDescription
以下の2行をinfo.plistに追加します。日本語で記載している部分が、ダイアログで表示されるメッセージになります。あまりに許可を強制するような文言の場合、リジェクト対象になるらしいです。
<key>NSUserTrackingUsageDescription</key>
<string>許可されると好みに合った広告が表示されるようになります。</string>まとめ AdmobPlus
以上の修正点を反映させて、Appleに再審査したところ無事App Storeに公開できました!