概要
Ionicは、モバイル向けのUIフレームワークですが、 デスクトップレイアウト も作成できます。
今回は、TeamsとかSlackであるようなサイドバー付きのレイアウトを作成していきます。
環境
使用する環境は以下の通りです。
- Ionic6
- Angular13
デスクトップレイアウト 用のソースコード
プロジェクトを作成したらapp.component.htmlを開きます。
最初は以下のようなコードになっているかと思います。
app.component.html
<ion-app>
<ion-router-outlet></ion-router-outlet>
</ion-app>
こんな感じにapp.component.htmlを編集
↓
<ion-app>
<ion-split-pane contentId="menu-content" when="xs">
<ion-menu contentId="menu-content" menuId="menu-content" side="start" type="overlay">
<ion-header>
<ion-toolbar>
<ion-title>onSplitPaneVisible</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-list>
<ion-item>
<ion-label>MenuA</ion-label>
</ion-item>
<ion-item>
<ion-label>MenuB</ion-label>
</ion-item>
<ion-item>
<ion-label>MenuC</ion-label>
</ion-item>
</ion-list>
</ion-content>
</ion-menu>
<ion-router-outlet id="menu-content"></ion-router-outlet>
</ion-split-pane>
</ion-app>ion-split-pane
Ionicのコンポーネントであるion-split-paneを使用すれば、簡単にサイドバー付きの デスクトップレイアウト を作成できます。
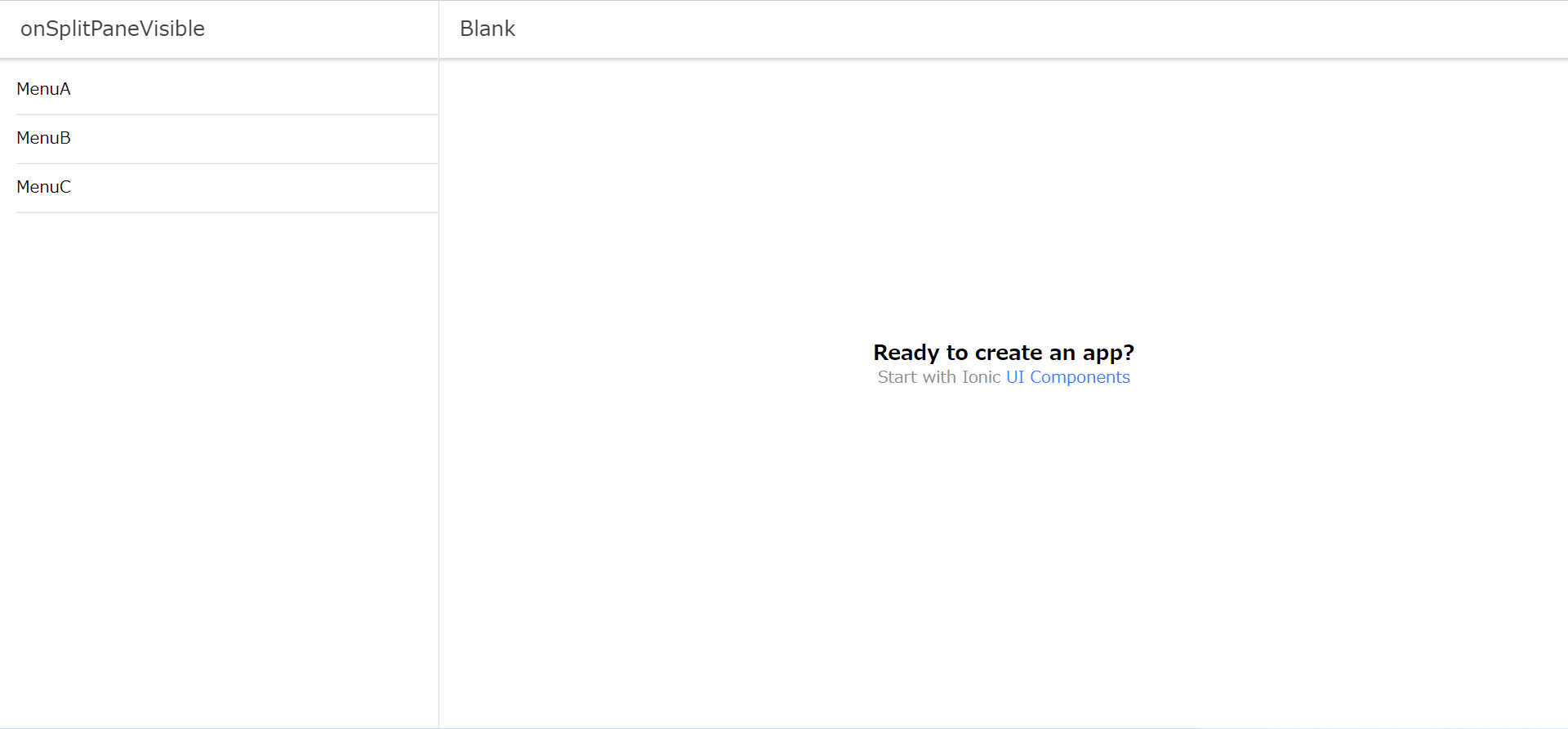
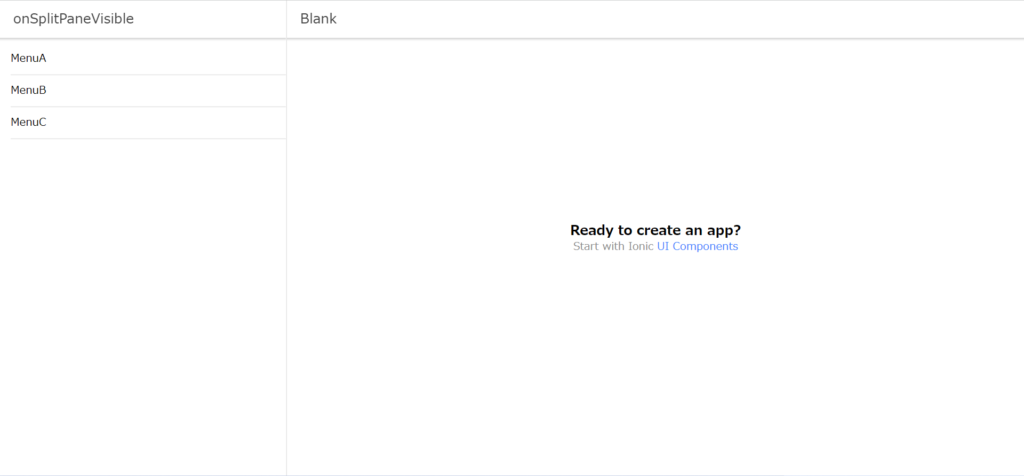
デスクトップレイアウト の完成イメージ
追記かしたコードの見た目はこんな感じです。簡単にサイドバー付きの デスクトップレイアウト を作成することができました。

ほかにもIonicに関する記事を書いています。