目的
okta+react+openid認証 を開発環境で実施してテストする。
長いためokta設定とreact設定で分けた。react設定の記事はこちら
環境
- okta
- okta-devloperアカウントは取得済み
- gmailなど誰でも取得できるメールアドレスでは登録できなくなっているので注意
- okta-devloperアカウントは取得済み
okta 認可サーバー設定
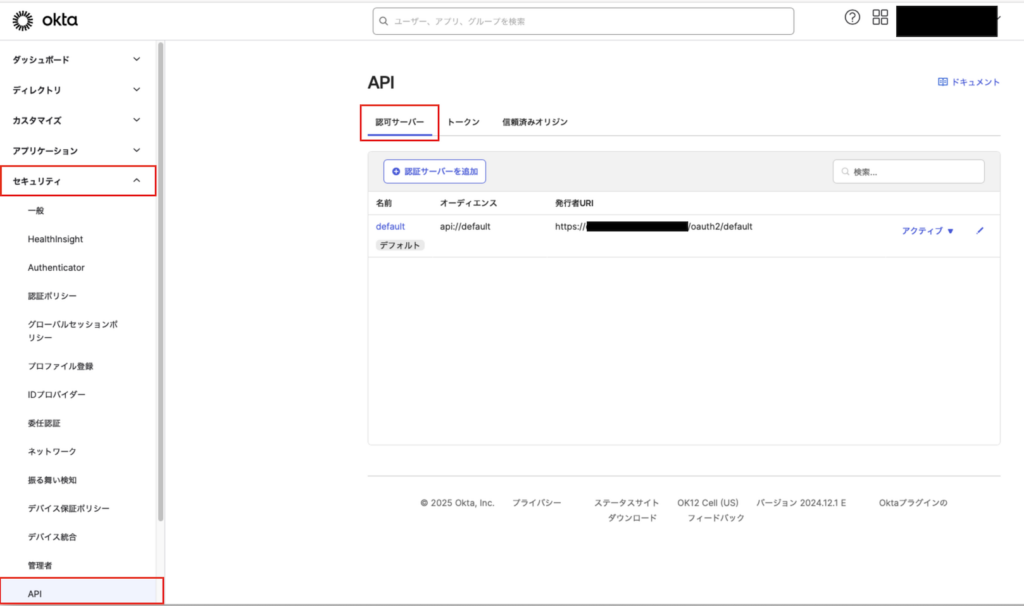
セキュリティ > API
ここの設定を行なっていないと、認証に失敗する。
認可サーバーをクリック。

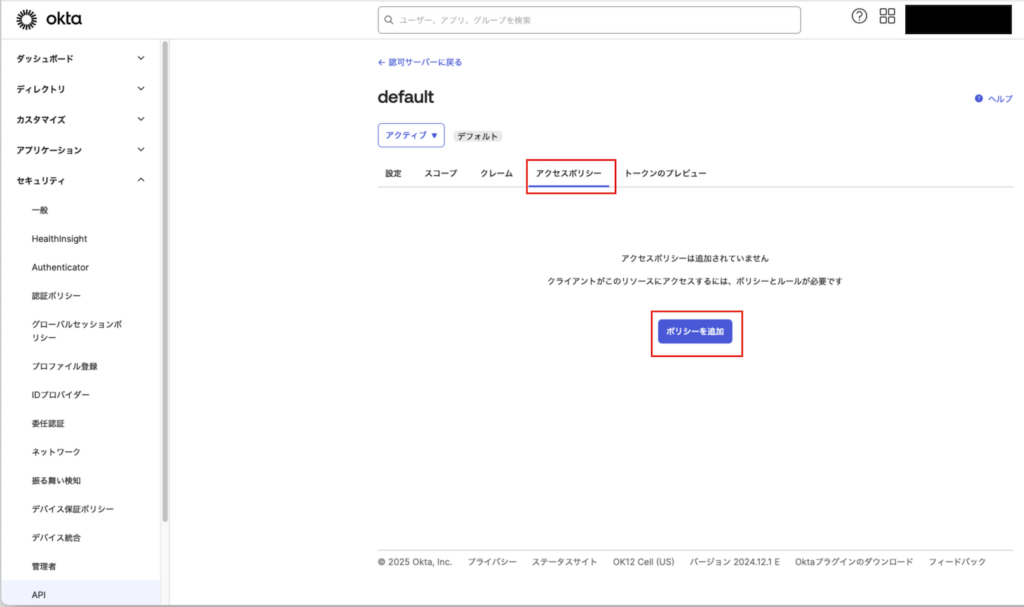
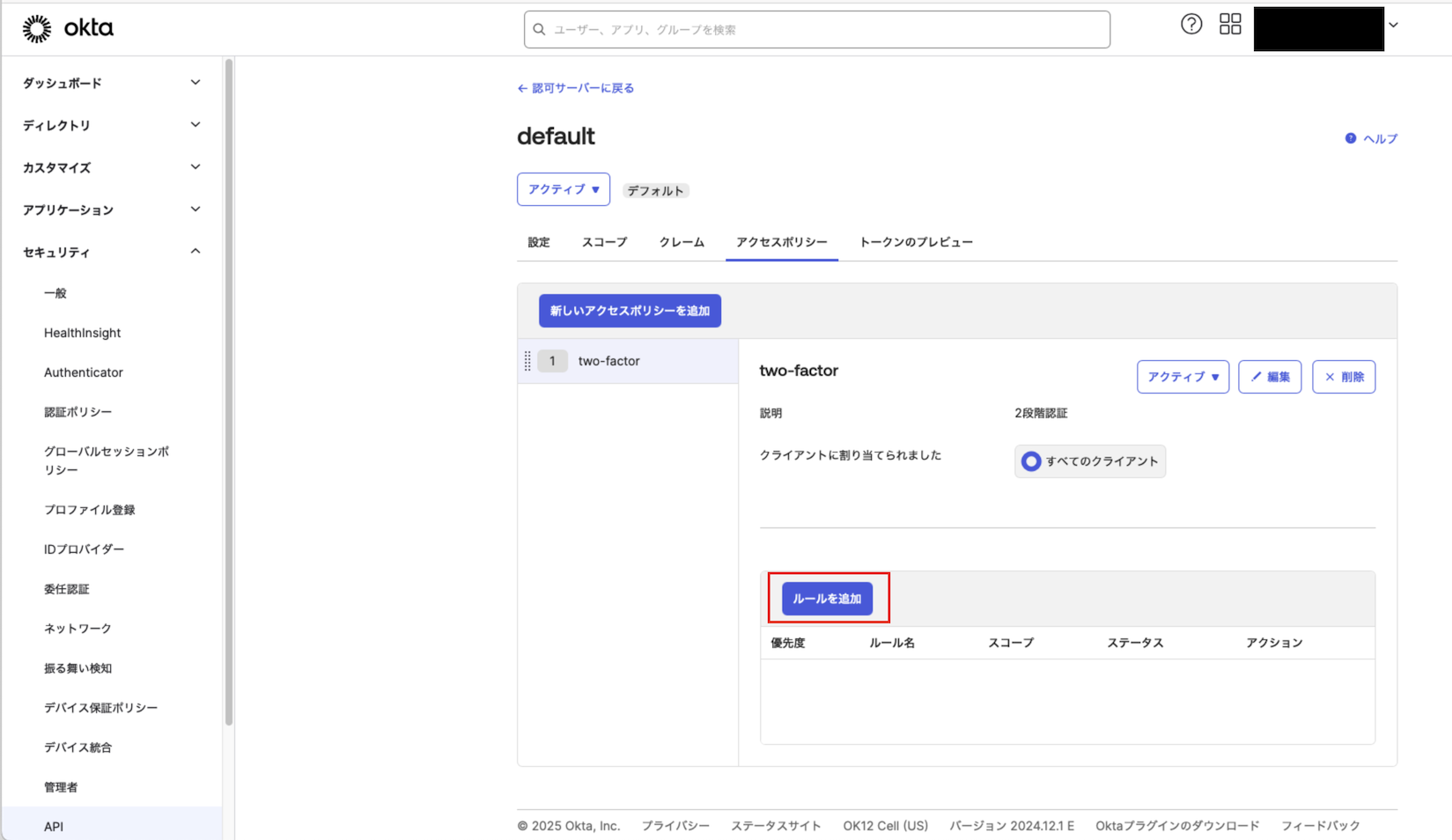
認可サーバー > default > アクセスポリシー
ポリシーを追加をクリック

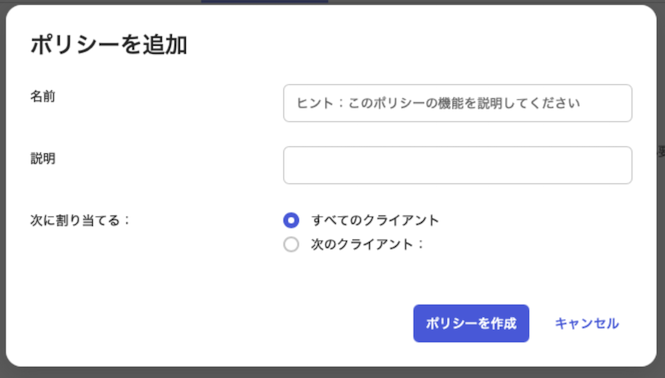
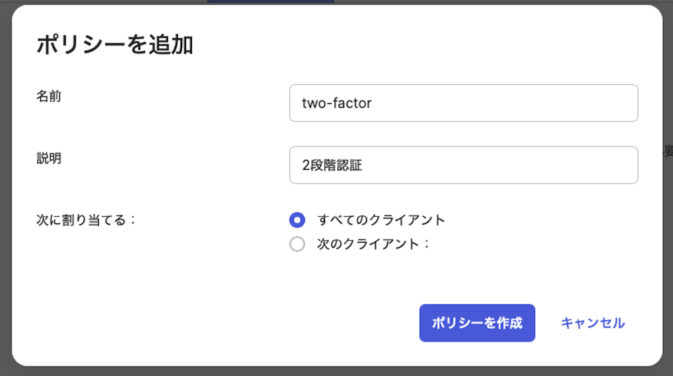
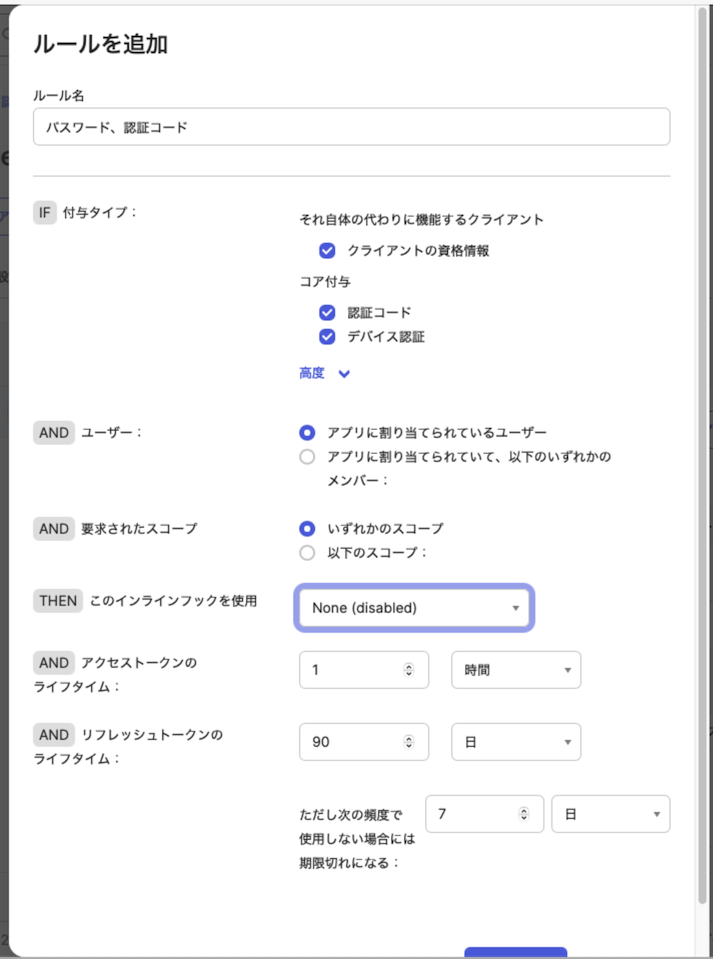
各項目を入力する。


ルールを追加をクリック。

ルールの名前を入力。他はデフォルトにした

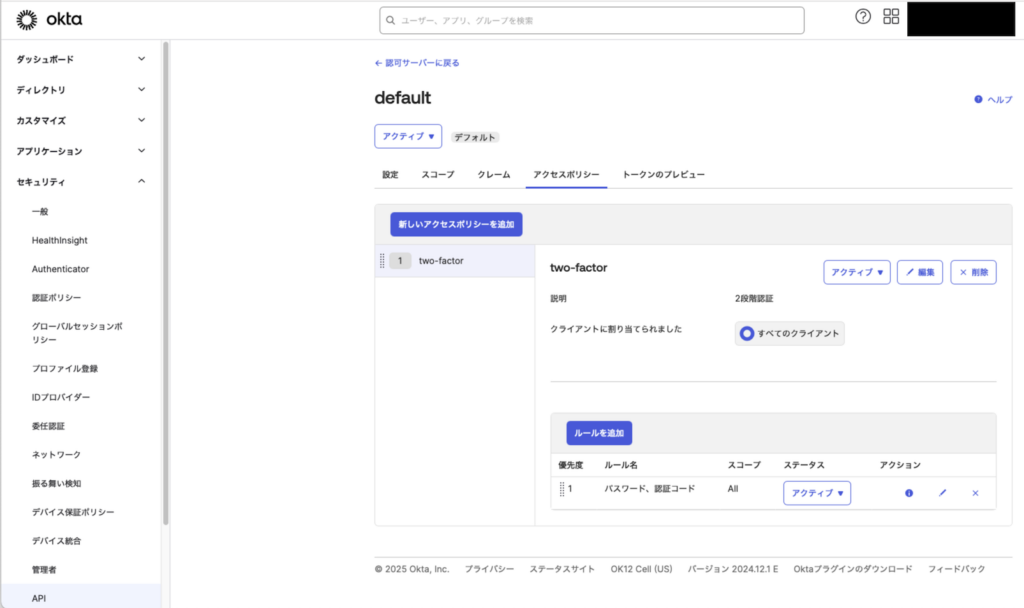
ポリシーとルールの登録が成功すると以下のような画面になる

okta アプリケーション設定
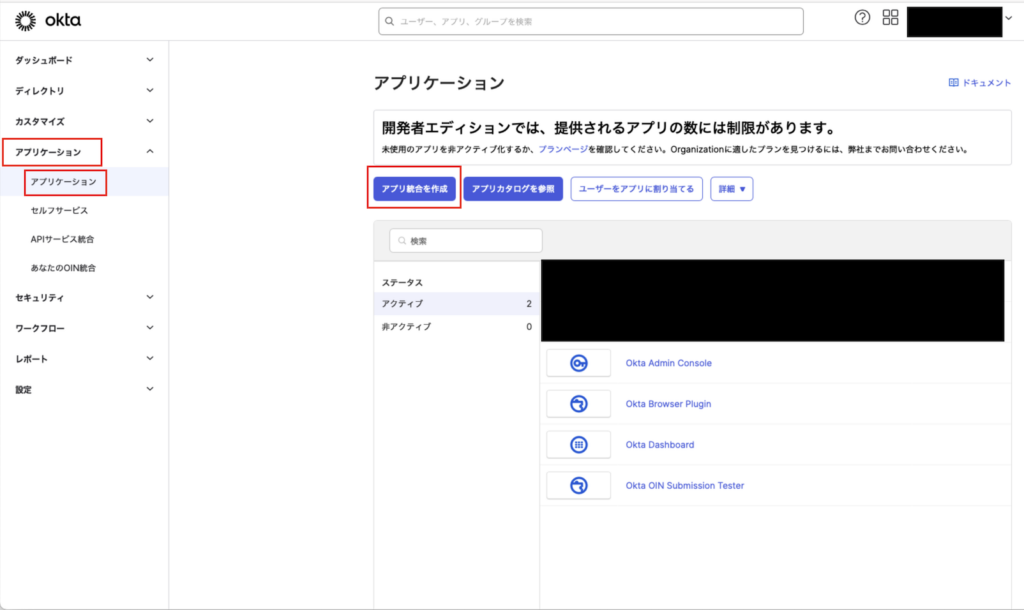
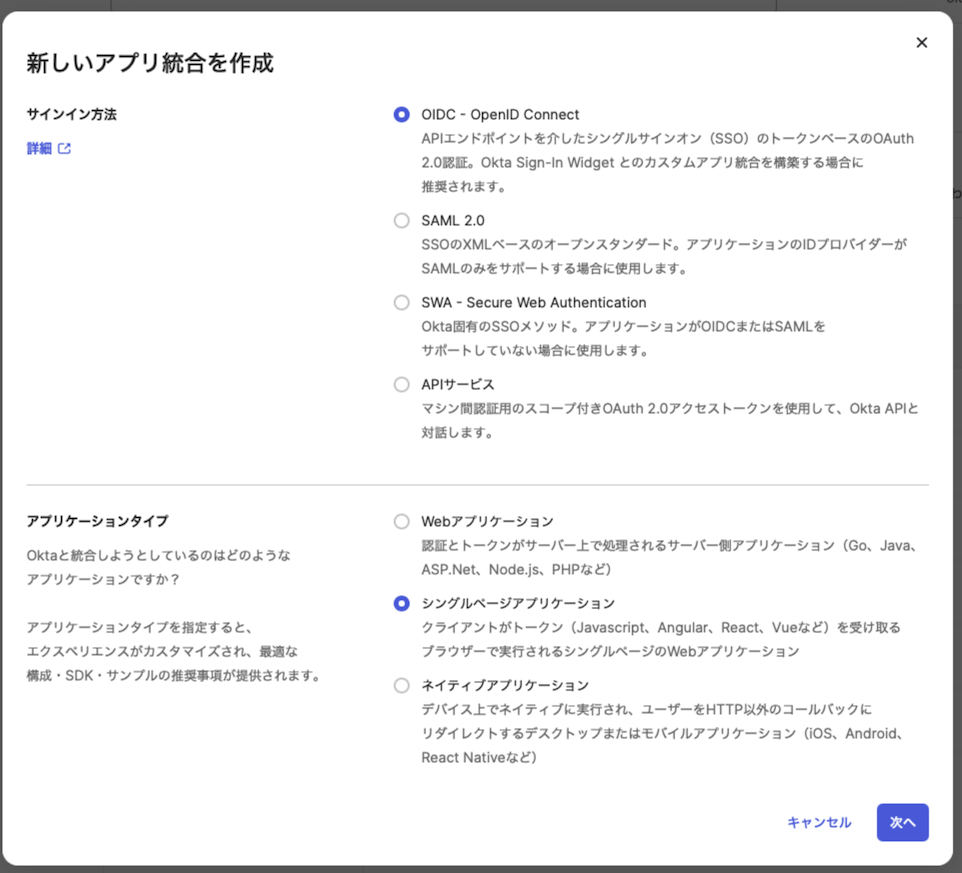
アプリケーション > アプリケーション > 新しいアプリ統合を作成

サインイン方法
- OIDC – OpenID Connectを選択
アプリケーションタイプ
- シングルページアプリケーションを選択

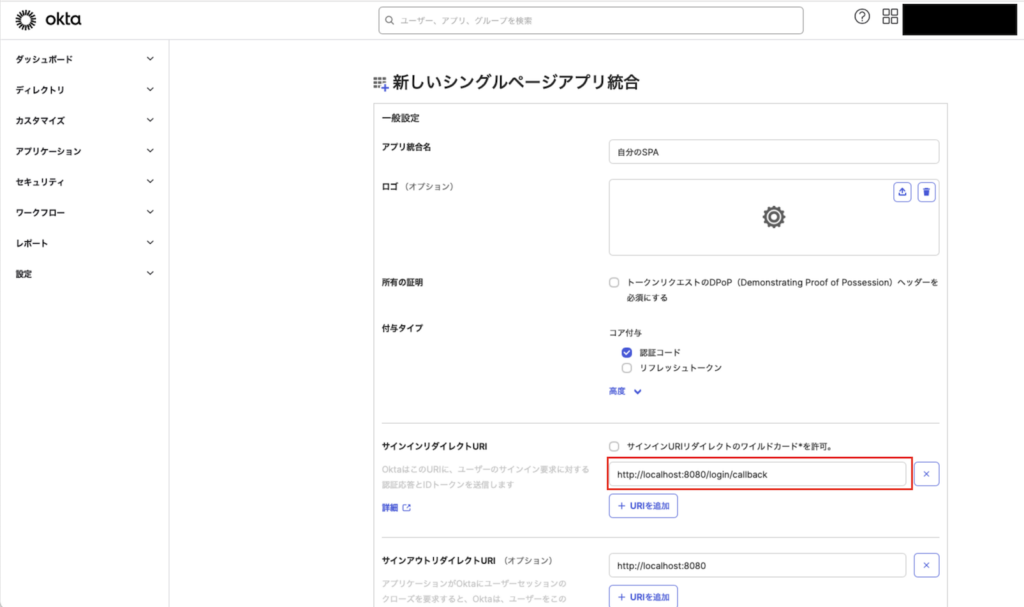
新しいシングルアプリケーション統合
一般設定
サインインリダイレクトURI
赤枠に設定しているURLが下で設定するreactと同じになっていること

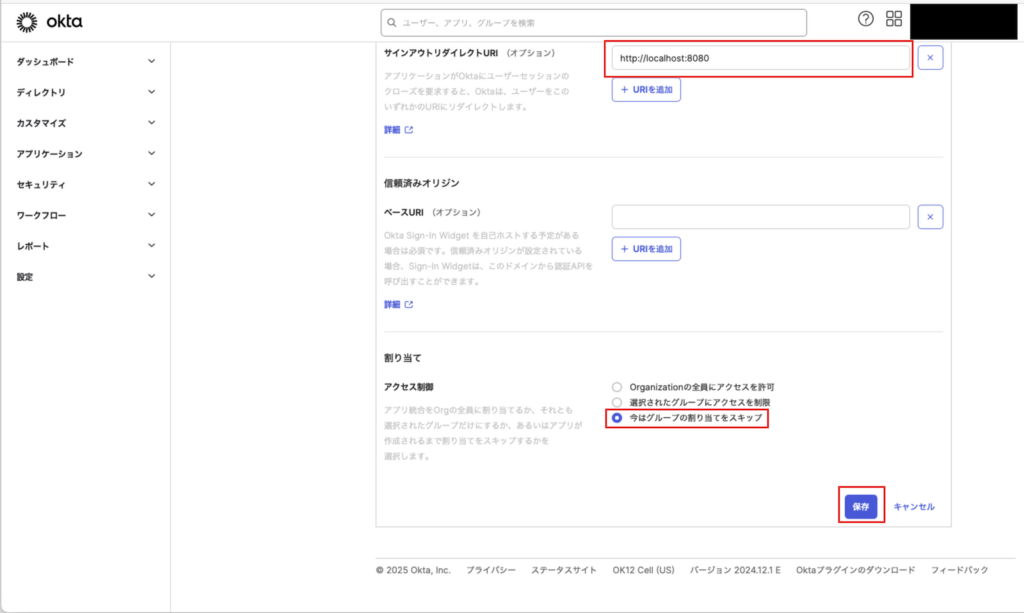
サインアウトリダイレクトURI(オプション)
サインアウトする際のURL。設定しなくても良い
割り当て
- 今はグループの割り当てをスキップ

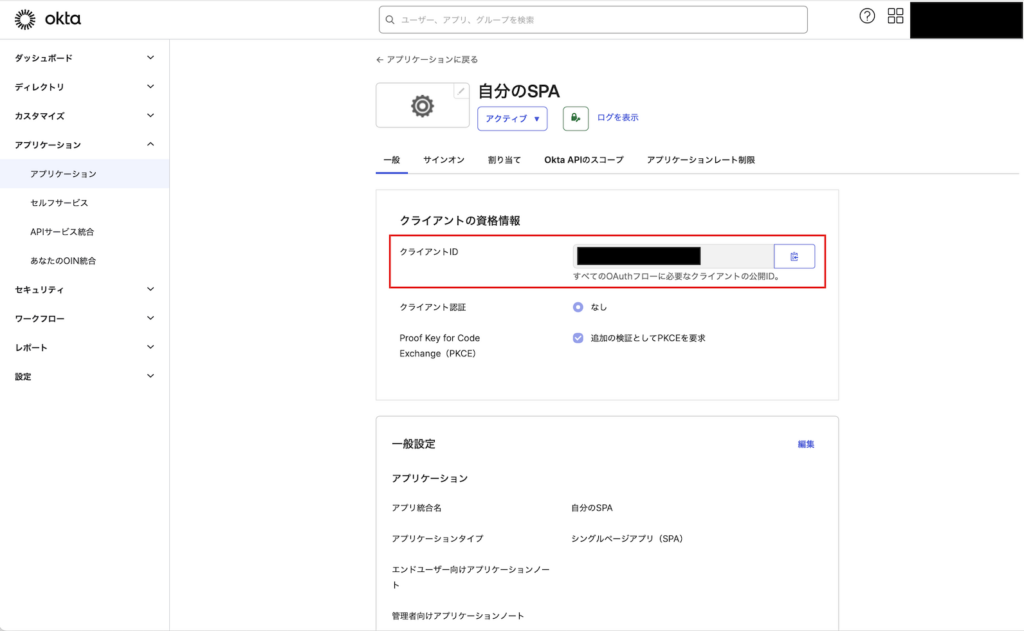
クライアントID
reactアプリで設定する際に使用する。

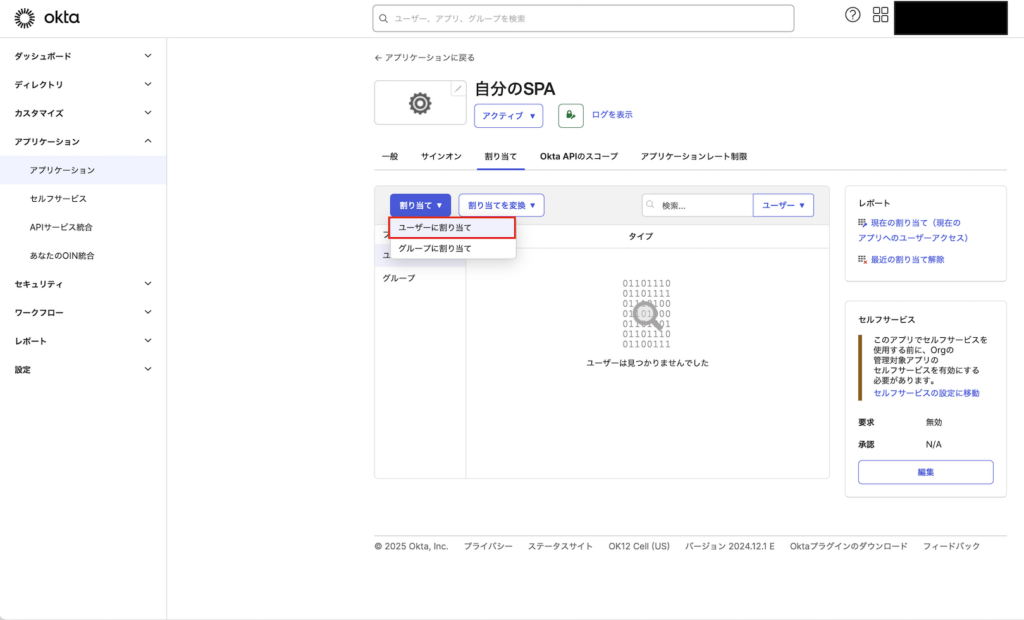
アプリケーションにユーザーを割り当て

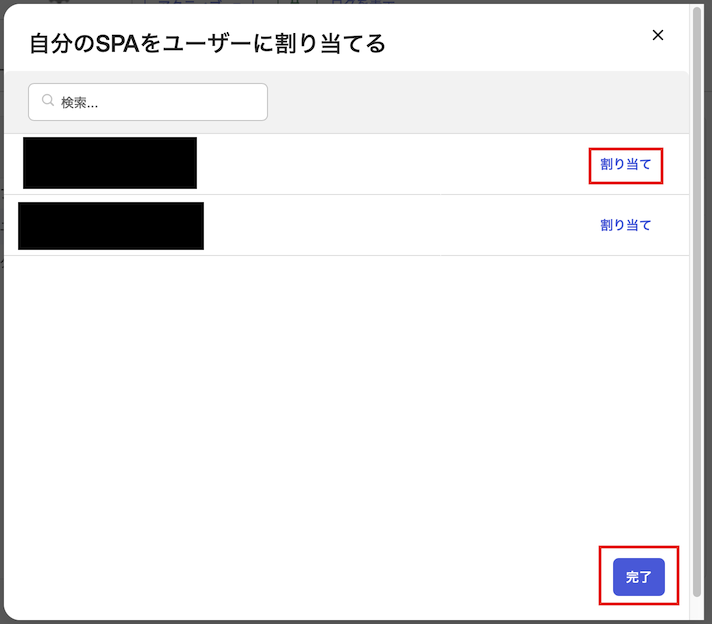
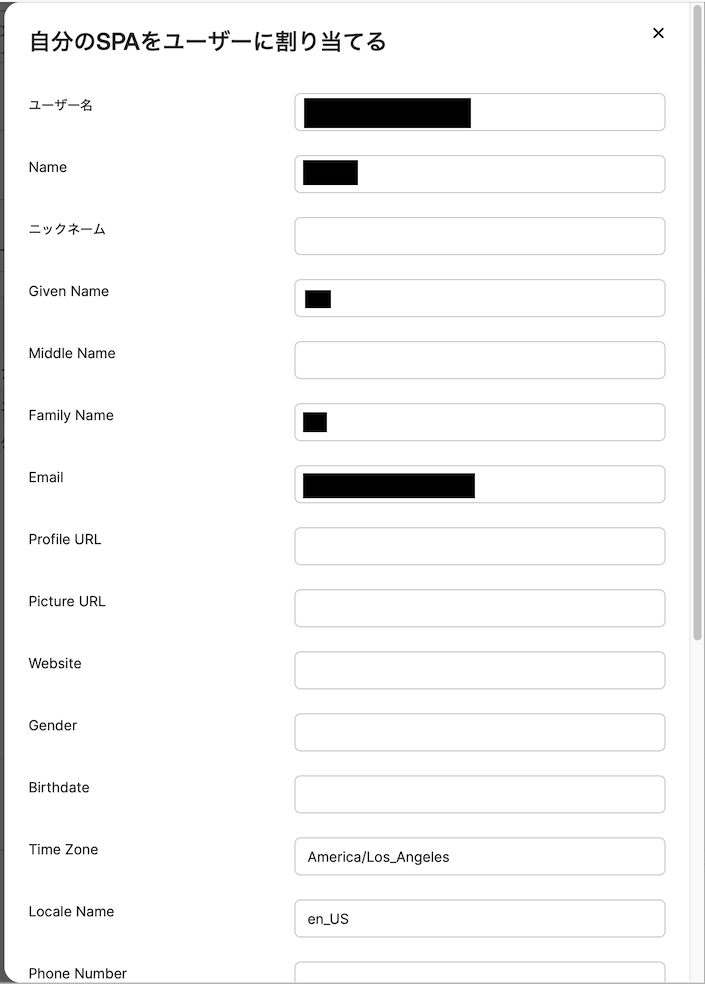
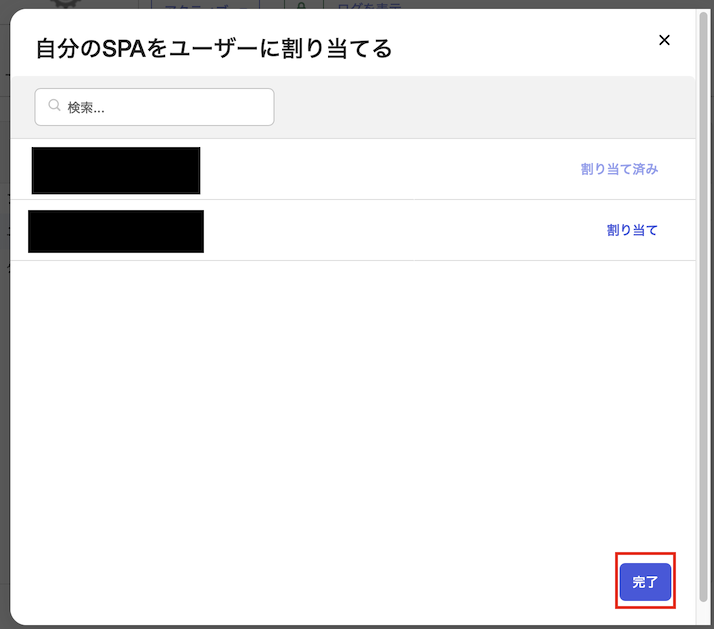
表示されているユーザーの割り当てをクリック



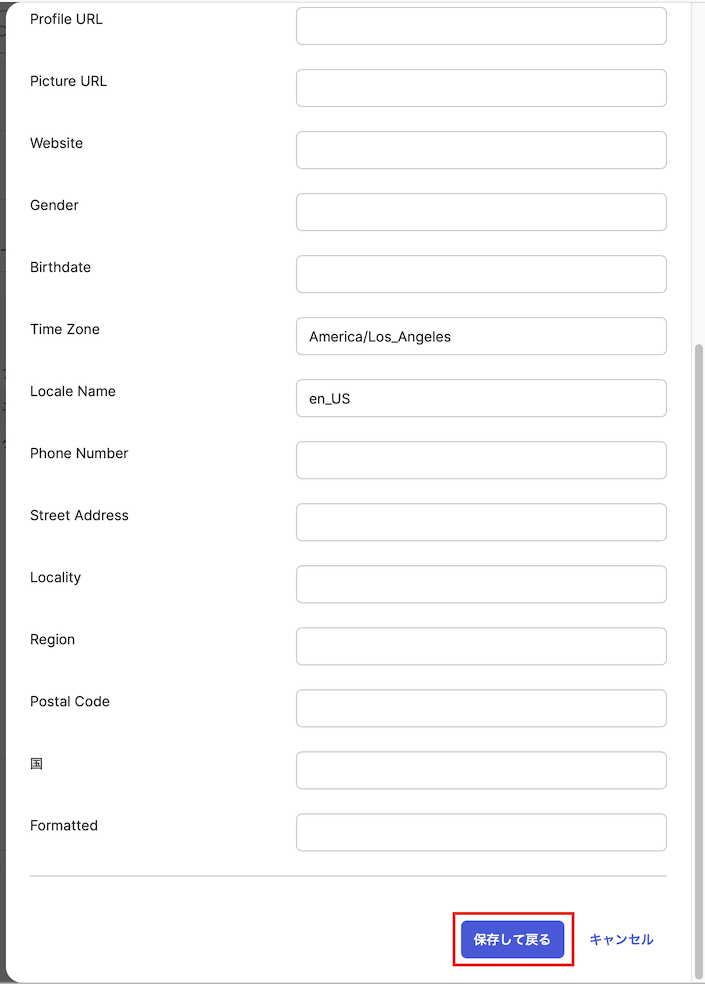
完了ボタンを押す

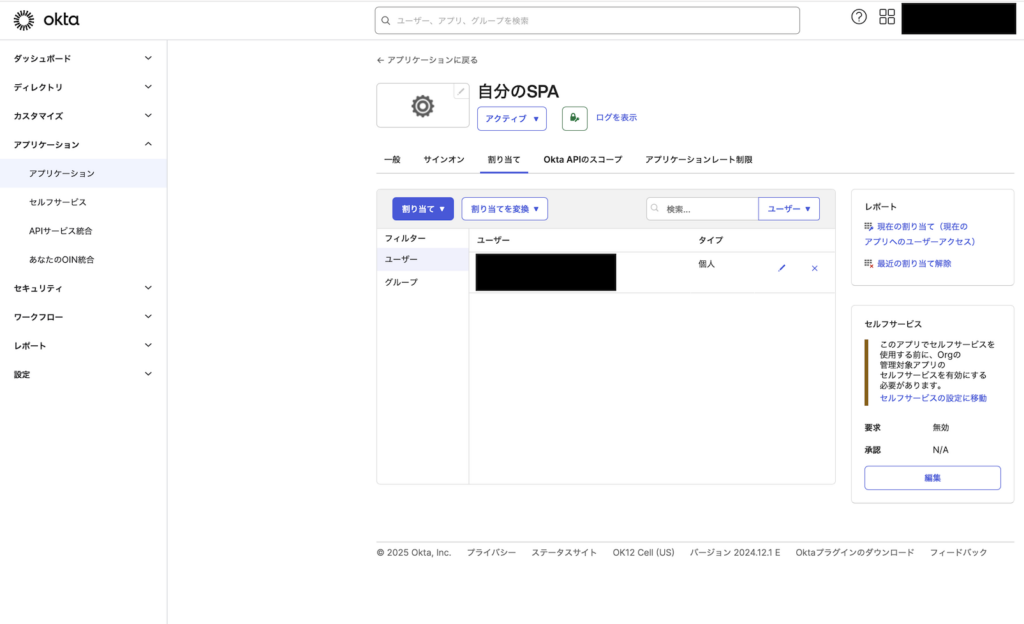
アプリにユーザーの割り当てが完了した。

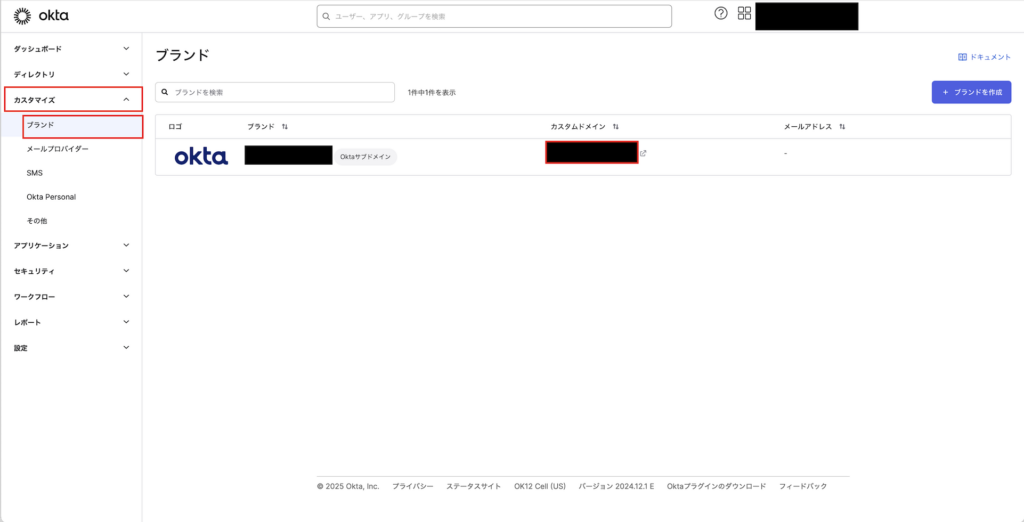
ドメイン確認

以上