目的
Ionic(Angular版)を使ってiosアプリを作りました。せっかくなので、Google広告をつけようと思います。 AdmobPlus を使用してテスト広告を表示させるまでの作業を残します。
既にIonicプロジェクトは作成済みということで進めていきます。
バージョン
- Angular : 13.0
- Ionic : 6.18.1
Google AdMobアカウント作成
Google AdMobの公式サイトからGoogle AdMobアカウントを作成します。
前回の記事でGoogle AdMobアカウントの作成方法を書いているので参考にしてください。
AdmobPlus ライブラリインストール
公式サイトに従ってAdmobPlus ライブラリをインストールしていきます。今回のIonicプロジェクトはcapacitorを使用しているので、capacitor用のライブラリをインストールしていきます。
npm install @admob-plus/capacitor
ionic cap syncios/App/App/Info.plist に以下を追記
iosアプリで広告を表示するにはInfo.plistに以下を追記する必要があります。
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-xxx~yyy</string>
<key>SKAdNetworkItems</key>
<array>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>cstr6suwn9.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4fzdc2evr5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>2fnua5tdw4.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ydx93a7ass.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>5a6flpkh64.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>p78axxw29g.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>v72qych5uu.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>c6k4g5qg8m.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>s39g8k73mm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3qy4746246.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3sh42y64q3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>f38h382jlk.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>hs6bdukanm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>prcb7njmu6.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>v4nxqhlyqp.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>wzmmz9fp6w.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>yclnxrl5pm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>t38b2kh725.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>7ug5zh24hu.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>9rd848q2bz.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>n6fk4nfna4.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>kbd757ywx3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>9t245vhmpl.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4468km3ulz.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>2u9pt9hc89.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>8s468mfl3y.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>av6w8kgt66.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>klf5c3l5u5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ppxm28t8ap.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>424m5254lk.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>uw77j35x4d.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>578prtvx9j.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4dzt52r2t5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>e5fvkxwrpn.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>8c4e2ghe7u.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>zq492l623r.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3qcr597p9d.skadnetwork</string>
</dict>
</array>
<!-- Add this if your are using requestTrackingAuthorization() -->
<key>NSUserTrackingUsageDescription</key>
<string>This identifier will be used to deliver personalized ads to you.</string>Angularのコード修正 app.component.ts
app.component.tsに以下のように記載してバナー広告を表示させるコードを追加する。
BannerAdのインスタンス生成時に指定しているadUnitIdに、この記事の最後に出てくる広告IDを張り付ける。
今回はテスト用の広告を表示させる。Googleがテスト用広告IDを公開しているのでそれを使用する。
import { Component, OnInit } from '@angular/core';
import { Platform } from '@ionic/angular';
import { BannerAd } from '@admob-plus/capacitor'
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.scss'],
})
export class AppComponent implements OnInit {
constructor(private platform: Platform,) {
}
async ngOnInit() {
await this.platform.ready();
if (this.platform.is('ios')) {
const banner = new BannerAd({
adUnitId: 'ca-app-pub-3940256099942544/2934735716',
});
await banner.show();
}
}
}
Xcodeのソース修正
Angularのコードを編集したので以下のコマンドを使用してXcodeのプロジェクトに反映させる。
反映させた後Xcodeでプロジェクトを開く。
ionic cap sync
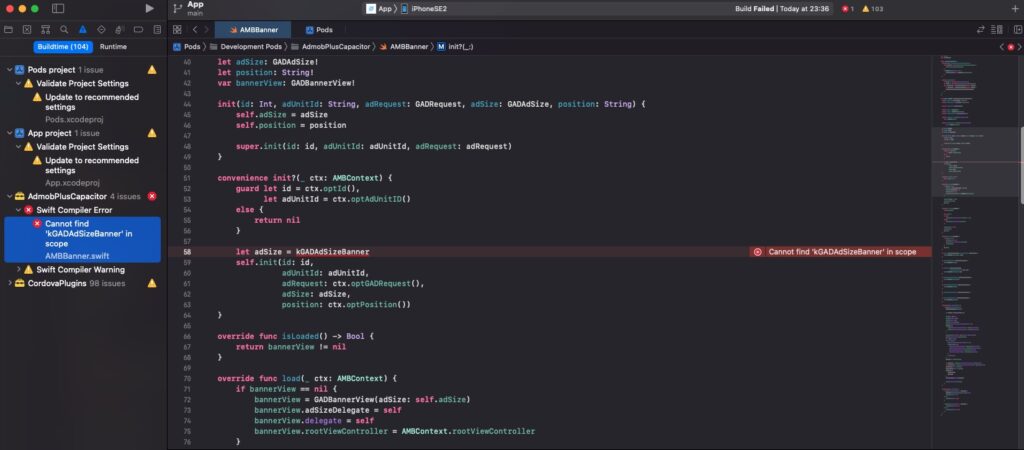
npx cap ios openあとはXcodeでプロジェクトを実行して終了かと思いきや、AMBBannerで以下のようなエラーが発生した。
Cannot find 'kGADAdSizeBanner' in scope
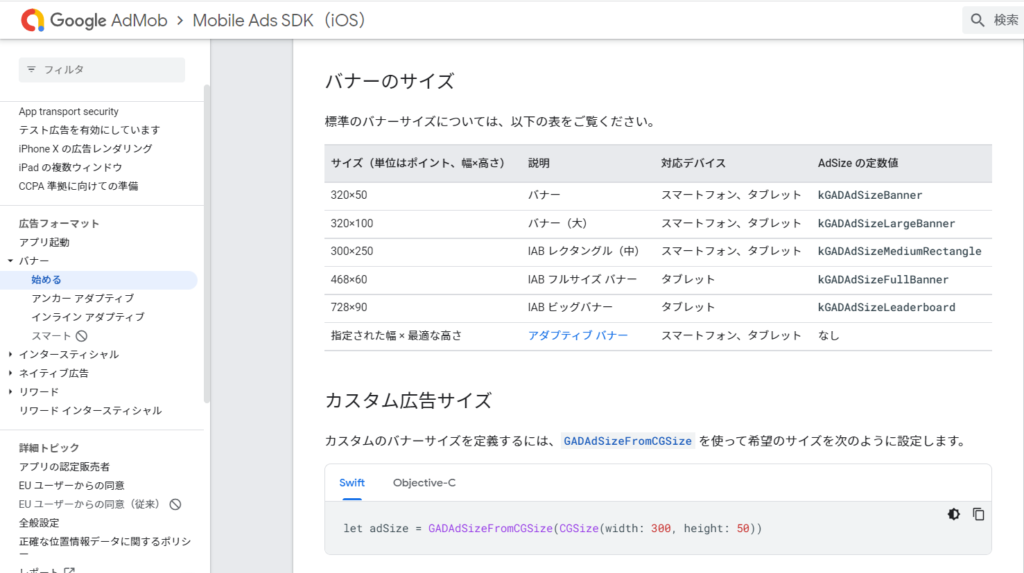
バナー広告のサイズを公式から見つけた。

ちょっとスマートな解決法が見つからなかったので、定数を使用するのではなく、320 x 50 と直接設定するようにした。
let adSize = GADAdSizeFromCGSize(CGSize(width:320, height:50));とりあえずエラーが消えてコンパイルできるようになったのでよし!
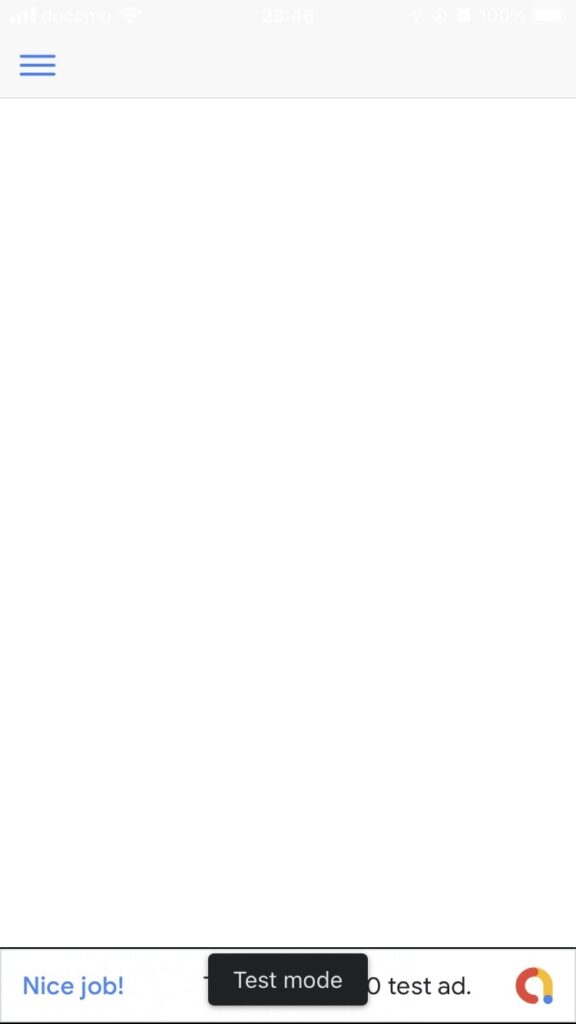
テスト広告表示
以上で Ionic + capacitor + AdmodPlus で無事テスト用のバナー広告が表示された!

こちらの記事もおすすめ
Ionic + capacitor + AdmobPlus で広告を表示 (App Tracking Transparency)

「Ionic + capacitor + AdmobPlus で広告を表示」への1件のフィードバック