目的
ionicでstorybook をセットアップし、コンポーネントが無事に表示されるまでの手順を記載する。
ionicのcssがstorybookで表示されない問題も発生したので、解決方法も記載する。 一部モジュールが足りていないエラーも発生した。
環境
- nodejs v20.0.0
- ionic 7.2.0
- react 18.0.27
- storybook 7.6.7
- macOS Sonoma 14.2.1
ionic プロジェクトセットアップ
以下のコマンドを実行してionicプロジェクトを作成。
フレームワークはreactで、テンプレートはblankを選択した
ionic startstorybook セットアップ
インストール
以下のコマンドを実行してstorybookをインストール
npx storybook init起動
以下のコマンドでstorybookを起動する
npm run storybookエラー発生
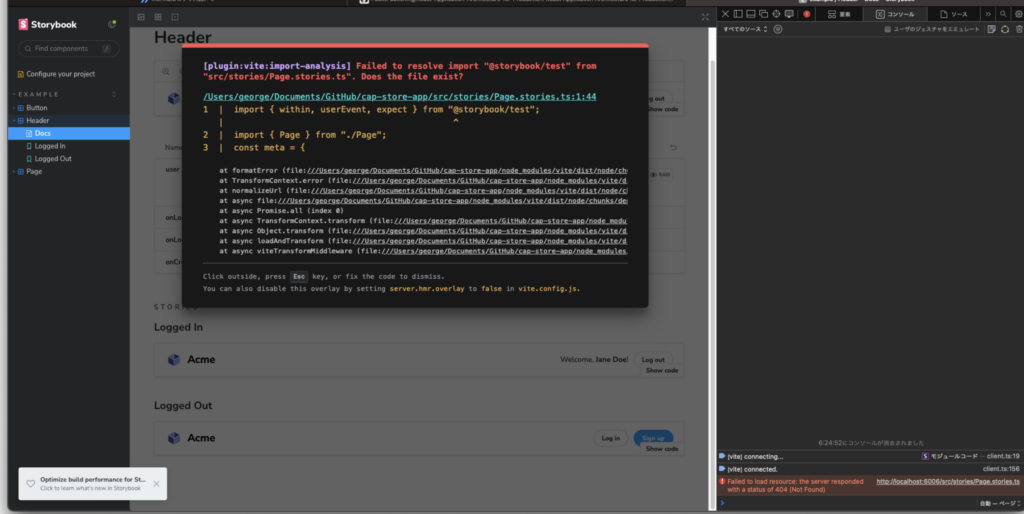
以下のようなエラーが発生した。
Internal server error: Failed to resolve import "@storybook/test" from "src/stories/Page.stories.ts". Does the file exist?
@storybook/test モジュールが足りていないとのことなので、以下コマンドでモジュールをインストール
npm install @storybook/testionicでstorybook
ionicを使用したコンポーネント作成
ionic-cardを使用した以下のようなコンポーネントを作成した。
import { IonCard, IonCardContent, IonCardHeader, IonCardSubtitle, IonCardTitle } from "@ionic/react"
export type ListItemProps = {
title: string,
subtitle: string,
content: string,
selected: boolean
}
export const ListItem = ({
title,
subtitle,
content,
selected
}: ListItemProps) => {
return (
<IonCard color={selected ? 'primary' : undefined}>
<IonCardHeader>
<IonCardTitle>
{title}
</IonCardTitle>
<IonCardSubtitle>
{subtitle}
</IonCardSubtitle>
</IonCardHeader>
<IonCardContent>
{content}
</IonCardContent>
</IonCard >
)
}
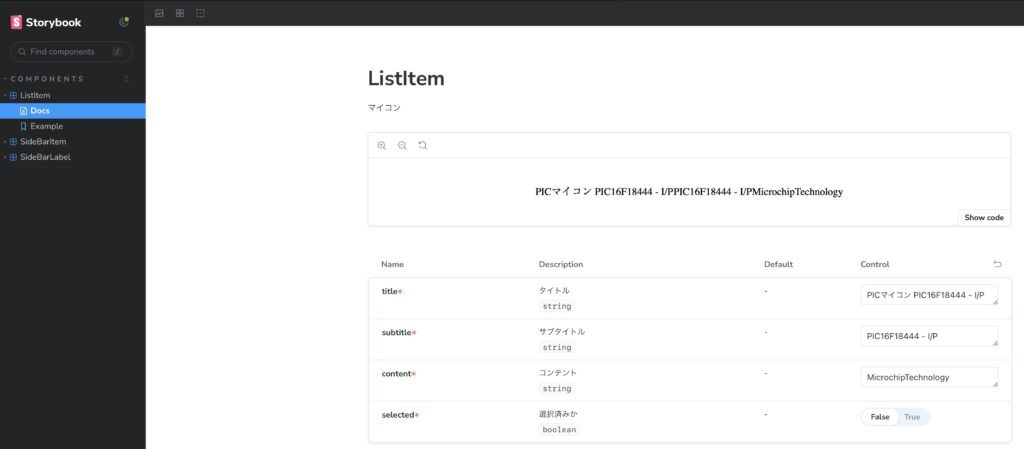
しかし、storybookで表示しても以下のようになり、ionicコンポーネントの見た目が反映されない
本来ならこちらのリンクのような表示なる

解決方法
.storybook\preview.tsを以下のように修正する
修正前
import type { Preview } from "@storybook/react";
const preview: Preview = {
parameters:
actions: { argTypesRegex: "^on[A-Z].*" },
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/,
},
},
},
};
export default preview;
修正後 3~25行目を追加
import type { Preview } from "@storybook/react";
import { setupIonicReact } from "@ionic/react";
//ionic フレームワークをstorybookに適応
/* Core CSS required for Ionic components to work properly */
import '@ionic/react/css/core.css';
/* Basic CSS for apps built with Ionic */
import '@ionic/react/css/normalize.css';
import '@ionic/react/css/structure.css';
import '@ionic/react/css/typography.css';
/* Optional CSS utils that can be commented out */
import '@ionic/react/css/padding.css';
import '@ionic/react/css/float-elements.css';
import '@ionic/react/css/text-alignment.css';
import '@ionic/react/css/text-transformation.css';
import '@ionic/react/css/flex-utils.css';
import '@ionic/react/css/display.css';
/* Theme variables */
import '../src/theme/variables.css'
setupIonicReact();
const preview: Preview = {
parameters: {
actions: { argTypesRegex: "^on[A-Z].*" },
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/,
},
},
},
};
export default preview;
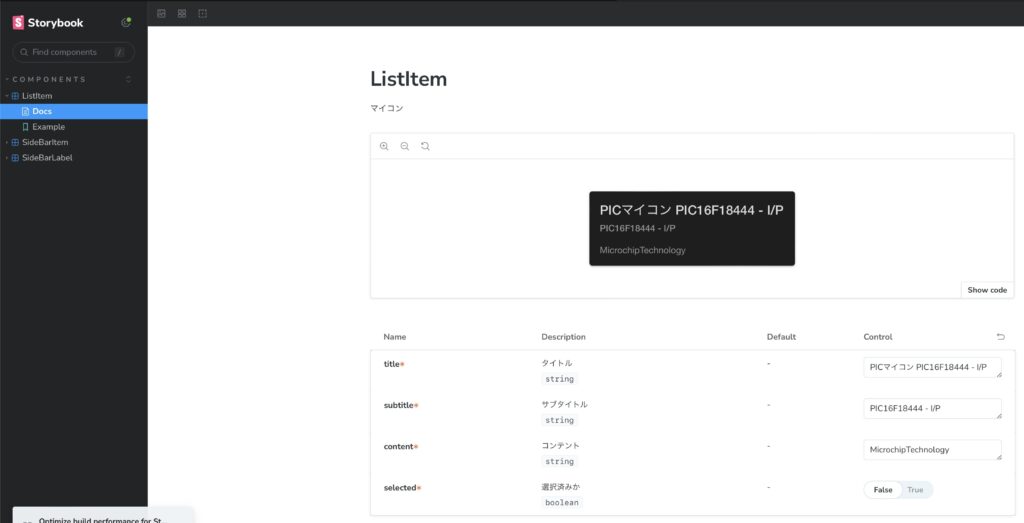
storybook再確認
無事ionicコンポーネントのレイアウトが反映されていることが確認できた

以上.