ReactをGCPにデプロイ してみた!!
最近Reactを勉強しており、複数のheic画像をpngに圧縮しながら変換するアプリを作成している。
いい感じに個人で使えるものになってきたのはいいが、使用するたびにserveするのは面倒だし、レンタルサーバーにアップするのは怖かったので、無料で使用できるGCPを使ってみる。初めてGCPを使うのもあり色々と戸惑ったので、記事として残しておく。
環境
- Mac mini(M1, 2020)
- macOS Monterey 12.6
前提条件
- GCPアカウントは有効済み
静的ウェブサイトをホストする(GCP操作)
公式サイトを元にサイトを作成する。
app.yaml作成(クライアント操作) & アップロード(GCP操作)
以下のapp.yamlを作成し、GCPにファイルをアップロードする
runtime: nodejs14
handlers:
# Serve all static files with url ending with a file extension
- url: /(.*\..+)$
static_files: build/\1
upload: build/(.*\..+)$
# Catch all handler to index.html
- url: /.*
static_files: build/index.html
upload: build/index.htmlReact appをbuild(クライアント操作) & アップロード(GCP操作)
React appのプロジェクトフォルダにアクセスし、以下のコマンドを実行してbuildフォルダを生成させる。
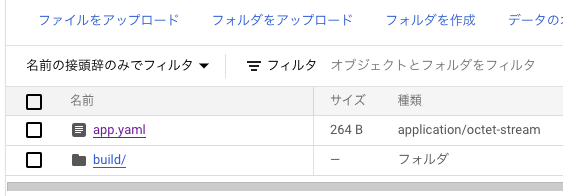
npm run buildbuildフォルダをアップロードする。おそらく以下のような形になっていると思う。

Google Cloud Shellでアップロードしたファイルを同期(GCP操作)
GCP上部にあるターミナルアイコンをクリックして起動させる

以下のコマンドを実行し、フォルダの作成と、アップロードしたファイルをシンクロさせる
mkdir heic2png
gsutil rsync -r gs://heic2png ./heic2pngGoogle Cloud Shellを使用して ReactをGCPにデプロイ (GCP操作)
以下のコマンドを実行し、先ほど作成したフォルダに移動し ReactをGCPにデプロイ する。
cd heic2png
gcloud app deployデプロイに成功すると、ターミナルにURLが表示されるので、ブラウザでアクセスすればアプリが表示される。
今回は、Web版ということでブラウザも操作してReactをGCPにデプロイしたが、
クライアントのコマンドのみでも ReactをGCPにデプロイできる。やり方を記事にした。